| 147 X3D Models |
X3D Model Descriptions |

|
Ambient
|
Sound emitter: continuous localized sound example. |

|
Anchor Example
|
Simple anchor example illustrates the use of an Anchor link around the shapes used to build a door. Clicking on the door jumps you to a new world, the Stairway. |

|
Animated Grid
|
Animated grid world illustrates the use of a script to change the whichChoice field of a Switch node. When animated, this enables switching among different pieces of geometry, such as the separate ElevationGrid scenes shown in this example. |

|
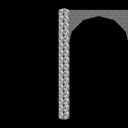
Arch
|
Transform group example: simple arch illustrates the use of translation and rotation to position and orient shapes. |

|
Arches
|
Transform group example: gazebo made of arches. This example illustrates the use of Transform grouping nodes and their translation, rotation, and scale features. |

|
a Torch
|
Torch with animated flames: this file illustrates creation of a Torch prototype node via the Prototype declaration syntax. The torch uses an LOD to select among three torch variants, each designed to work as part of this animated torch. |

|
a Torch 1
|
Torch with animated flames (high detail): this file creates a torch with animated flames created using the Flames prototype node defined by an EXTERNPROTO. |

|
a Torch 2
|
Torch with animated flames (medium detail): this file creates a torch with animated flames created using the Flames prototype node defined by an EXTERNPROTO. |

|
a Torch 3
|
Torch with non-animated flames (low detail) This file creates a torch *without* animated flames, but for use in an LOD with other torches that do have animated flames. Instead of animated flames, this torch uses a single torch texture. |

|
Background 2
|
Background example, sky above partially transparent mountain images above ground. |

|
Background Example
|
Background example, sky above ground. |

|
Bar Plot
|
Demonstrate plotting values with 3D emphasis. |

|
Bar Twist
|
This scene illustrates the use of an Extrusion to build a twisted bar. |

|
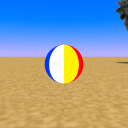
Bounce 1
|
Bouncing beachball (JavaScript/VRMLscript version): this world illustrates the use of a Script node to create a computed animation path. In particular, the Script node uses a JavaScript (or VRMLScript) program script to compute translation values for a vertically bouncing beach ball. |

|
Bounce 2
|
Bouncing beachball (Java version): this world illustrates the use of a Script node to create a computed animation path. In particular, the Script node uses a Java program script to compute translation values for a vertically bouncing beach ball. |

|
Bounce 3
|
ouncing beachball (with prototype and JavaScript): this world illustrates the use of a PROTO to encapsulate a Script node, timer, shape, and routes to create a vertically bouncing beach ball. The bounce path is based upon the projectile motion equation of physics, constrained to create a cyclic bouncing path with a user-selected maximum bounce height. Also, there is no friction, drag, or damping. For an explanation of the script, see bounce1.wrl. |

|
Boxes
|
Tumbling Boxes: this world builds a batch of perpetually tumbling boxes. |

|
Box Primitive
|
Primitive geometry: Box. |

|
Brick Box
|
Applying a texture, without and with textureTransform |

|
Burst
|
Burst of lines: illustrate the use of an IndexedLineSet to build a 3D star-burst. |

|
Button
|
Simple button: this file contains a Prototype declaration to manage a button that, when clicked, rotates 90 degrees and sends a URL. This button is used in "loader.wrl". |

|
Can
|
Diet VRML can illustrates the use of texture mapping on primitive shapes. |

|
Castle
|
A fairy-tale castle atop a green hill with a blue sky behind. There are no animations or fun things to click on... building those is up to you. |

|
Ceiling
|
Gothic vaulted ceiling: this file combines together four vaulted ceiling pieces to create a vaulted ceiling, such as might be found in gothic architecture. |

|
Chair
|
This chair is inlined into the dinette scene to illustrate inline groups. |

|
Colors
|
This scene presents some colorful frames. See the source comments regarding animation details. |

|
Column
|
Gothic marble column: this file builds a column, such as might be found in gothic architecture. The column is used in multiple other examples. |

|
Columns
|
Columns and torches: this world uses an externally defined Torch prototype node with an animated flame, placed on a column, then instanced multiple times to form a double row of columns. A glowing window at the end creates a goal for the column row... whatever it might be. |

|
Cone Primitive
|
Primitive geometry: Cone. |

|
Cookie
|
Cookie texture mapping using texture coordinates. |

|
Crease Angle
|
creaseAngle demonstration: select and drag upper halves of quadrilaterals to change creaseAngle and shading. |

|
Cut
|
Cutting plane parts: this file contains two prototype declarations used in creating a cutting plane. The example scene TexturePlane uses these for external prototype instances and creates a plane with one of a set of textures mapped to it. The texture choice is controlled by a fraction eventIn. SlidingPlane creates a texture plane that slides back and forth along the X axis, changing the texture based upon the X position. |

|
Cut Plane
|
Cutting plane demo where users can drag two slice interfaces to show the cross sections of a volume. |

|
Cylinder Primitive
|
Primitive geometry: Cylinder. |

|
Dinette
|
The Dinette example illustrates the use of the Inline node. |

|
Directional Light Example
|
Example lighting using DirectionalLight. |

|
Donut
|
This scene illustrates the use of an Extrusion to build a donut (torus). |

|
Doorway
|
The Doorway scene consists of four sliding stairs that lead forward along a path to a glowing white doorway. |

|
Dungeon Door
|
Dungeon door: this is a simple rectangular door with a studded metal texture. The door is used in a dungeon room. |

|
Dungeon Floor
|
Dungeon floor: this is a simple rectangular floor textured with a stone block image. An ElevationGrid node is used so that the floor is made up of multiple polygons, each subject to individual lighting calculations. This insures that when a PointLight is placed over the floor, the area underneath is bright, while the areas at the corners are not. |

|
Dungeon Room
|
Dungeon room: this world illustrates the use of Inlines to pull in pieces of a a dungeon room contained in other files. The entire room is then used in larger structures. |

|
Dungeon Wall
|
Dungeon wall: this is a simple rectangular floor textured with a stone block image. An ElevationGrid node is used so that the floor is made up of multiple polygons, each subject to individual lighting calculations. This insures that when a PointLight is placed near the all, the area beside the light is bright, while the areas at the corners are not. |

|
Dungeon Wall 2
|
Dungeon wall #2: this is a simple rectangular floor textured with a stone block image. An ElevationGrid node is used so that the floor is made up of multiple polygons, each subject to individual lighting calculations. This insures that when a PointLight is placed near the all, the area beside the light is bright, while the areas at the corners are not. |

|
Extrusion Spiral
|
Supporting geometry for animation in ExtrusionSpiralMotion. |

|
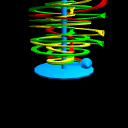
Extrusion Spiral Motion
|
Spiral flow with particle paths shows how to move a set of particles (spheres) along a pre-computed animation path. Such an approach might be used to visualize the results of a fluid flow simulation. |

|
Fence
|
Chain-link fence illustrates the use of rotation and scaling within texture transforms. |

|
Flames
|
Flickering flames: this prototype declaration illustrates the use of a script to cycle between textures, and then encapsulation of the script, a clock, and a polygon, all within a new Flames prototype node that makes flickering flames. See the Match.x3d scene for an example. |

|
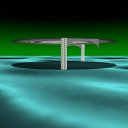
Floater
|
Floating pads world: a collection of white pads are created. Each pad slides back and forth horizontally or vertically at its own speed. A green light illuminates the tops of the pads while a blue light illuminates the bottoms. |

|
Floor
|
Mesh floor: this file creates a large flat floor. Nothing special except its use... When lighting is computed for a face, it is typically computed only at the four corners of each face. The brightness at the center of the face is then computed by interpolating the brightnesses from the corners. |

|
Fog 1
|
Fog example: no fog. |

|
Fog 2
|
Fog example: linear fog, visibility range 30. |

|
Fog 3
|
Fog example: exponential fog, visibility range 30. |

|
Fog 4
|
Fog example. |

|
Fog 5
|
Fog example: linear fog with a background - do not do this! |

|
Fog World
|
Scene geometry to support illustrating fog effects in test scenes. |

|
Glow Door
|
Glowing Door: this file creates a simple arched-top door, glowing with a white light. The door is used in the doorway.wrl example. |

|
Half Cylinder
|
Half-cylinder crease-angle demo illustrates how the crease angle value affects the smoothness of shading on a half-cylinder. The left half-cylinder has a crease angle of 0.0, causing faceted shading. The right half-cylinder has a crease angle of 1.571 (90 degrees), causing smooth shading. Both half-cylinders have *exactly* the same number of coordinates and faces, but the smooth shaded one looks better! |

|
Hand
|
Robotic hand juggling primitives: this scene illustrates the use of the primitive shapes and a lot of nested Transform nodes to created articulated structures. |

|
Heads Up Display HUD
|
The Heads-up Display (HUD) world illustrates creation of a heads-up display that is locked in place to the screen. Such positioning is done by using proximity sensor translation and rotation output to position and orient a set of shapes every time the viewer moves. That set of shapes can include anything. In this example, that set of shapes includes a thumb wheel with which world content can be rotated, and a pair of start and stop buttons that control an animation of that content. |

|
Horn
|
Horn scene illustrates the use of an Extrusion to build a Doctor Seuss-like horn. |

|
Iso Line
|
Nested isolines illustrate the use of black fog to do depth-cueing. That cueing makes distance shapes darker and helps to declutter scenes, particularly when drawing wireframe shapes like this isoline shape. |

|
Iso Surface
|
Nested isosurfaces illustrate the use of IndexedFaceSet nodes to build complex geometry, such as isosurfaces (constant-value contours in 3D). |

|
Keyboard
|
Synthesizer keyboard that creates a playable synthesizer keyboard. Each key on the keyboard has a sound and touch sensor associated with it. Touching a key triggers the touch sensor, which triggers the sound. |

|
Lamp
|
Desk lampillustrate the use of multiple sensors, nested into groups within groups along with the shapes they sense. |

|
Lamp 2
|
Desk lamp with light toggle switch: this file builds a desk lamp that can be moved about. Dragging on the lamp base slides the lamp back and forth. Dragging on the lamp arms turns the lamp arm. Dragging on the lamp shade turns the lamp shade. Touching the lamp's light switch (on the top of the lamp shade) turns the lamp on and off. |

|
Lamp 2a
|
Desk lamp with light toggle switch: this file builds a desk lamp that can be moved about. Dragging on the lamp base slides the lamp back and forth. Dragging on the lamp arms turns the lamp arm. Dragging on the lamp shade turns the lamp shade. Touching the lamp's light switch (on the top of the lamp shade) turns the lamp on and off. |

|
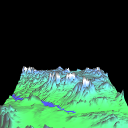
Land
|
Colored terrain scene illustrates the use of a highly detailed ElevationGrid to build a color-mapped terrain. |

|
Lightning
|
Lightning bolt illustrates the use of an IndexedFaceSet node to build complex geometry. |

|
Line Plot
|
Building shapes out of points, lines, and faces: IndexedLineSet example. |

|
Loader
|
This example illustrates use of JavaScript to load a scene from a file through use of the Browser object. When a button is selected to provide a new url for a file to load, the Script adds the new world, waits for the load to complete, then adds the loaded Shape into a rendered group. |

|
Log
|
Burning log illustrates the use of an IndexedFaceSet and Color nodes to build a flaming log where the flame color varies across the flame polygons. |

|
Match
|
A Match! This world illustrates the use of the externally defined Flames prototype, which creates an animated flame to show the head of a burning match. |

|
Monolith
|
Monolith world: six vertical monoliths stand arranged together. Touching a monolith starts it glowing in a pulsing fashion. |

|
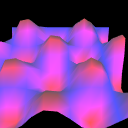
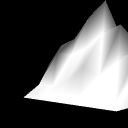
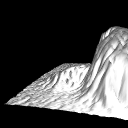
Mountain
|
Simple mountain illustrates the use of an ElevationGrid to build a mountain. Use a very small grid so the code is easy to read and modify. |

|
Mountain 128
|
High-resolution mountain. |

|
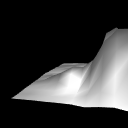
Mountain 16
|
Low-resolution mountain. |

|
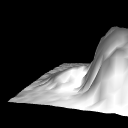
Mountain 32
|
Mid-resolution mountain. |

|
Mountain Color
|
Simple colored mountain illustrates the use of an ElevationGrid to build a colored mountain. Use a very small grid so the code is easy to read and modify. |

|
Mountain Color 2
|
Simple colored mountain, smooth shaded: illustrate the use of an ElevationGrid to build a colored mountain. Use a very small grid so the code is easy to read and modify. Set the crease angle high so that elevation grid surfaces are smooth shaded. |

|
Nested
|
Multiple nested sensors: this world illustrates the use of nested sensors where one sensor covers shapes in an inner Transform group, and another sensor covers shapes in an outer Transform group. |

|
One
|
Tumbling Boxes: this world builds a batch of perpetually tumbling boxes. |

|
Pedestal
|
This file builds a pedestal, such as might be found in gothic architecture. This pedestal is made of primitive geometry nodes, and is used as an Inline node for the Primitives scene. |

|
Play Yard
|
A playyard to demonstrate NavigationInfo operation. This world illustrates the use of a NavigationInfo node to set the size of the users avatar (width, height, stepsize). The playyard contains several obstacles, some of which the users can get past and others they cannot, all because of the size of the avatar. |

|
Point Light Example
|
Example lighting using PointLight. |

|
Point Plot
|
Building shapes out of points, lines, and faces: PointSet example. |

|
Primitives
|
The Primitives on Pedestals scene highlights the geometry primitives, placing each one above a Gothic pedestal. Of note is that the pedestal itself is built using only the geometry primitive nodes. |

|
Proximity 1
|
Proximity door illustrates the use of a ProximitySensor node around a door. When the traveler gets near that door, an animation is triggered that opens the door and plays a sound. When the traveler leaves the area, the door closes and another sound is played. |

|
Proximity 2
|
Proximity pillars example illustrates the use of proximity sensors to sense when the user gets close, and trigger animations or sounds. |

|
Query
|
Query browser state: this world uses the "Browser" object in a script to query information about the VRML browser. That information is sent out as an MFString event that is routed into a Text node string input. The effect is to display a text message showing the Browser information. To give the browser something to do to make it report interesting frame rates, an animating object is displayed beside the text information. |

|
Robo Bill
|
RoboBill is a Robot Billboard that illustrates the use of Group, Transform, and Billboard groups - navigate around, here's looking at you! The left robot's head rotates in the horizontal plane, the right robot's head rotates in any direction. |

|
Robo Body
|
Robot Billboard body for RoboBill. |

|
Robo Head
|
Robot Billboard head for RoboBill. |

|
Robots
|
Robot generator prototype to create multiple new nodes. For this example, we create a new "Robot" node type that has three fields, one each for setting the l color (robot body), its eye color, and its rod color (gadgets on the body). Those three fields are used within the body of the Prototype where the robot form is constructed. Each time a Prototype field (l, eye, and rod colors) is used within the Prototype body, use the "IS" syntax to say: "this field within the Prototype body IS equal to the argument in the Prototype interface." |

|
Scatter
|
Controlling color on coordinate-based geometry: PointSet example. |

|
Shiny
|
The shiny spheres world creates a set of spheres, each given a different set of material attributes. The attributes illustrate creation of lic surfaces by using the specularColor, shininess, and ambientIntensity fields along with the standard diffuseColor field. |

|
Slabs
|
Slab World example illustrates use of Appearance and Material nodes to set the main shading color (diffuseColor), glow color (emissiveColor), and transparency level of a shape. |

|
Slide
|
Spiral slide scene illustrates the use of an Extrusion to build a playground slide. |

|
Snake
|
This world creates a morphing snake using an Extrusion node. To make the snake move, a CoordinateInterpolator sends the Extrusion node a series of new spines. |

|
Sound Marker
|
Visible marker used by Sound emitter scene. |

|
Space
|
Multiple shapes building a more complex object. |

|
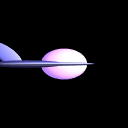
Space 2
|
Simple spaceship scene illustrates the use of VRML primitive shapes to build a more complex shape. Transform nodes are used to position and orient the shapes. Scaling in the Transform node squishes and stretches shapes, enabling you to create flattened ellipsoids out of spheres, and more. |

|
Sphere Primitive
|
Primitive geometry: Sphere. |

|
Spheres
|
Spherical geometry cluster to support illustration of lighting effects by other test scenes. |

|
Spiral
|
Spiral flow shows how to move a set of particles (spheres) along a pre-computed animation path. Such an approach might be used to visualize the results of a fluid flow simulation. |

|
Spot Light Example
|
Example lighting using SpotLight. |

|
Squisher
|
Squishy ball world illustrates the use of orientation, color, and position interpolators. The world contains left, center, and right balls. The left and right balls swing back and forth, pivoting about a common point above the center ball. Each time the left and right balls swing inward, striking the center ball, the center ball squishes and turns red. |

|
Stairway
|
The Stairway world uses a twisting, branching, floating stairway to lead the visitor to six doorways. Each doorway is a selectable anchor leading to another world. |

|
Stop Watch
|
Stop-watch with automatically moving second, minute, and hour hands, start and stop buttons, and a stop-watch sweep second hand. |

|
Sub
|
Geometry used in Sound test scene. |

|
Sub World
|
Multiple sounds example: submarine world with sounds. This world illustrates the use of multiple sounds and their ellipsoids to arrange so that different sounds are heard at different points in the world. |

|
Table
|
This table is inlined into the dinette scene to illustrate inline groups. |

|
Temple
|
Temple of the Glowing Orb: this world creates a glowing rotating orb when the pedestal is touched. |

|
Terrain 00
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 01
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 02
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 03
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 04
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 05
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 06
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 07
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 08
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Terrain 09
|
Terrain snapshot providing an animation keyframe for AnimatedGrid.x3d |

|
Text Font
|
A FontStyle node describes Text font, this scene compares default fonts. |

|
Text Justification
|
A FontStyle node describes Text font, this scene compares different justification values. |

|
Text Primitive
|
Primitive geometry: Text. |

|
Text Size
|
A FontStyle node describes Text font, this scene compares different sizes. |

|
Texture Plane
|
Animating textured plane: this world illustrates the use of the TexturePlane prototype node defined in an external file. That node creates a textured square whose texture changes based upon an input fraction. This world animates that fraction to cause the texture to animate. |

|
Text Vertical
|
A FontStyle node describes Text font, this scene compares vertical and justification layout. |

|
Three
|
Tumbling Spheres: this world builds a batch of perpetually tumbling spheres. |

|
Timed Timer
|
Timed-timer demonstrates how to drive one TimeSensor with another one in order periodically trigger another animation. |

|
Torch 1
|
Medieval torch with high-resolution detail. |

|
Torch 2
|
Medieval torch with medium-resolution detail. |

|
Torch 3
|
Medieval torch with low-resolution detail. |

|
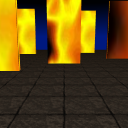
Torches
|
Medieval torch at high, medium and low resolutions for range-based Level of Detail (LOD) viewing. |

|
Torches 3
|
Torche models shown side-by-side at all 3 levels of resolution. |

|
Tower Part
|
Transforming Shapes |

|
Towers
|
This world illustrates the use of translation, rotation, and scaling to build a multi-level tower. |

|
Tread
|
This file builds a stair tread (a marble slab) and decorations for the tread (a sphere and pyramid at either end). The tread is used in the larger example doorway.wrl |

|
Tree Wall
|
A set of trees in front of a wall. This world illustrates the use of textures with a transparency channel (alpha channel). Such textures include pixel-by-pixel info about what parts of the image are transparent. A tree texture, for instance, should be opaque where there are leaves, branches, or the trun, and transparent everywhere else. To illustrate this use of transparency channel textures, this world places three trees side-by-side in front of a wall. The left tree polygon has no texture on it. The middle polygon has a tree texture without the transparency channel. The right polygon has a tree texture with a transparency texture. All three trees are in Billboard nodes so that they always turn to face the viewer. |

|
Tumble Group
|
Tumble group: this file contains a Prototype declaration to manage a group of shapes, tumbling them in X, Y, and Z directions. |

|
Two
|
Tumbling Cylinders: this world builds a batch of perpetually tumbling cylinders. |

|
Vault
|
Gothic vaulted ceiling archway: this file builds a piece of a vaulted ceiling using an IndexedFaceSet node. This piece is then used to build a full ceiling in ceiling.wrl, and finally a full building in temple.wrl. |

|
Vector
|
Vector: this world illustrates the use of a Prototype declaration to define a generic vector whose position, orientation, scale, and color are all set by incoming fields. The vector is used by the VectorField1 example to fill a volume with visualization vectors, all pointing different directions and with different colors. |

|
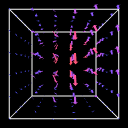
Vector Field 1
|
Vector field: this world illustrates the use of an external prototype to define a generic vector. This scene uses the new vector node repeatedly to place, orient, scale, and color vectors throughout a visualization volume. |

|
Wiggle
|
Wiggling cubes illustrate the use of CoordinateInterpolator nodes to vary the coordinates of shapes (in this case a set of IndexedFaceSet cubes). |

|
Windmill
|
This world builds a windmill whose sails spin about. Several viewpoints are added to look at the windmill from different angles. |

|
Wood Color
|
Wood coloring: illustrate the use of material colors and a grayscale texture to colorize the texture as it is applied to a shape. |